Presentation Layer
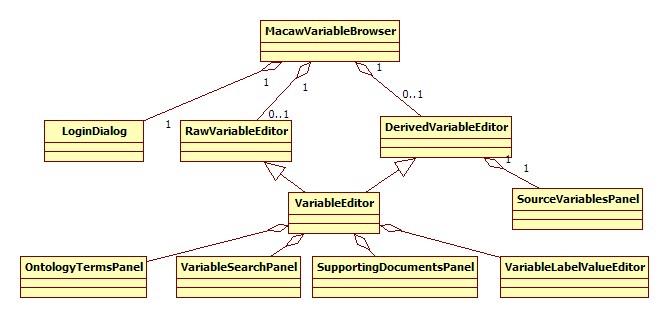
The basic classes for supporting the curation forms in Macaw are described in Figure Arch-Presentation-1.

Fig. Arch-Presentation-1: Basic classes in Macaw for creating the curation forms.
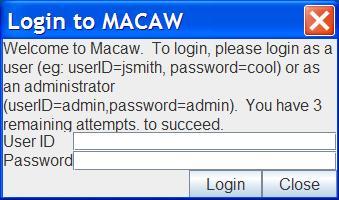
The main entry point into the User interface begins with the LoginDialog (Arch-Presentation-2). Assuming a users are valid, the next dialog they will see is MacawVariableBrowser (See Arch-Presentation-3).

Fig. Arch-Presentation-2: The Login Dialog managed by LoginDialog

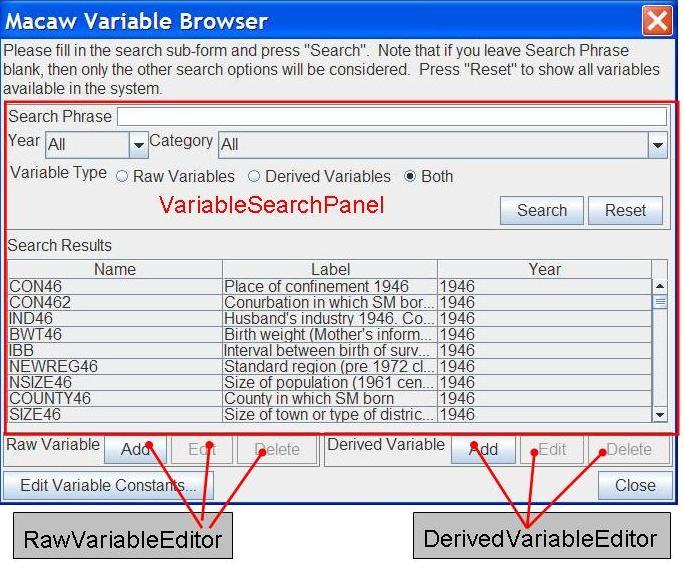
Fig. Arch-Presentation-3: The main variable curation screen, supported by the
MacawVariableBrowser class.
This UI class shows a list
VariableSearchPanel that displays a list of
VariableSummary
records that match the search criteria. Currently, when the search panel has no criteria
specified, all records are shown. In future, the default view of the collection will
be to show no VariableSummary records. When end-users select a row in the table,
MacawVariableBrowser sensitises editing buttons that correspond to whether a variable
is raw or derived. These editing buttons will spawn an instance of either
RawVariableEditor or
DerivedVariableEditor.
Shared form components and behaviour for these editors resides in the superclass VariableEditor. Editing forms for both raw and derived variables share a number of common UI components:
- a list of OntologyTerm records
- a list of SupportingDocument records
- access to a VariableLabelValueEditor.
- a CleaningStatePanel that describes how a variable is cleaned.
The DerivedVariableEditor also shows a list of source Variable records.
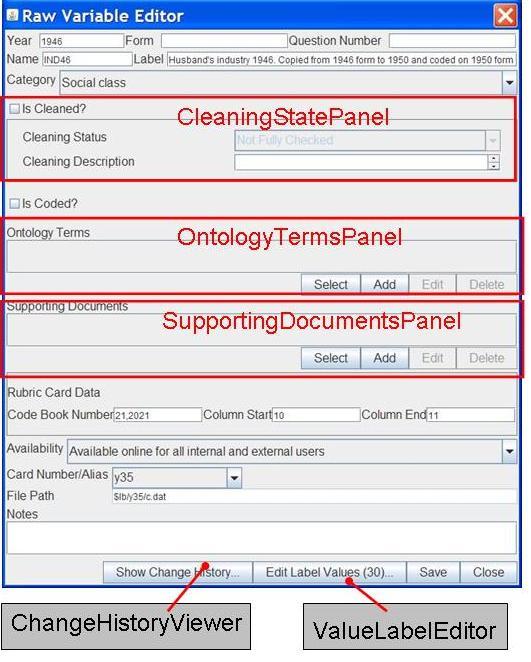
Figure Arch-Presentation-4 shows an example of some of these UI components being displayed in
RawVariableEditor:

Fig. Arch-Presentation-4: Anatomy of the RawVariableEditor.
The UI shows lists of supporting documents, ontology terms and source variables. Although the lists contain different kinds of data, they are all managed in similar ways:
- the lists show an alphabetically sorted list of display items.
- users can create, edit, or delete records.
- In some cases, users can select an existing record rather than create a new one.
To help re-use code, UI components that show these lists rely on a generic list display class called DisplayItemListPanel. This class manages a UI that is shown in the OntologyTermsPanel and SupportingDocumentsPanel of Fig. 7-6. A panel containing a list and editing buttons is designed generically so it displays items from classes that implement the interface Displayable. Separate editors can be set to trigger when “Add”, “Edit”, “Delete” or “Select” buttons are pressed.
Author: Kevin Garwood
(c)2010 Lifelong Health and Ageing Unit of the Medical Research Council.
